ETS

DUTIES
User Stories
Information Architecture
Wireframes
Prototyping
User Flows
Design
OVERVIEW
Overview
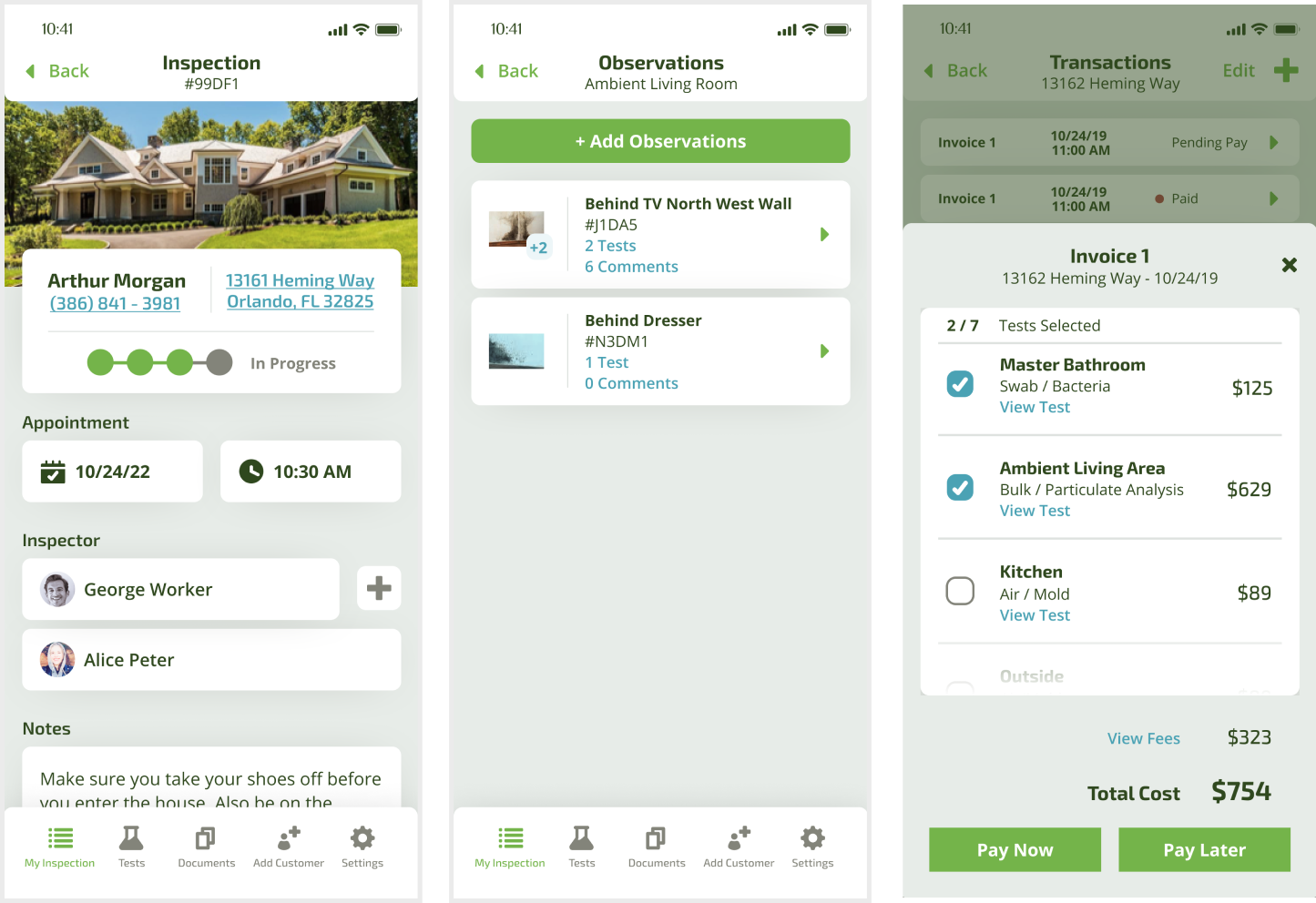
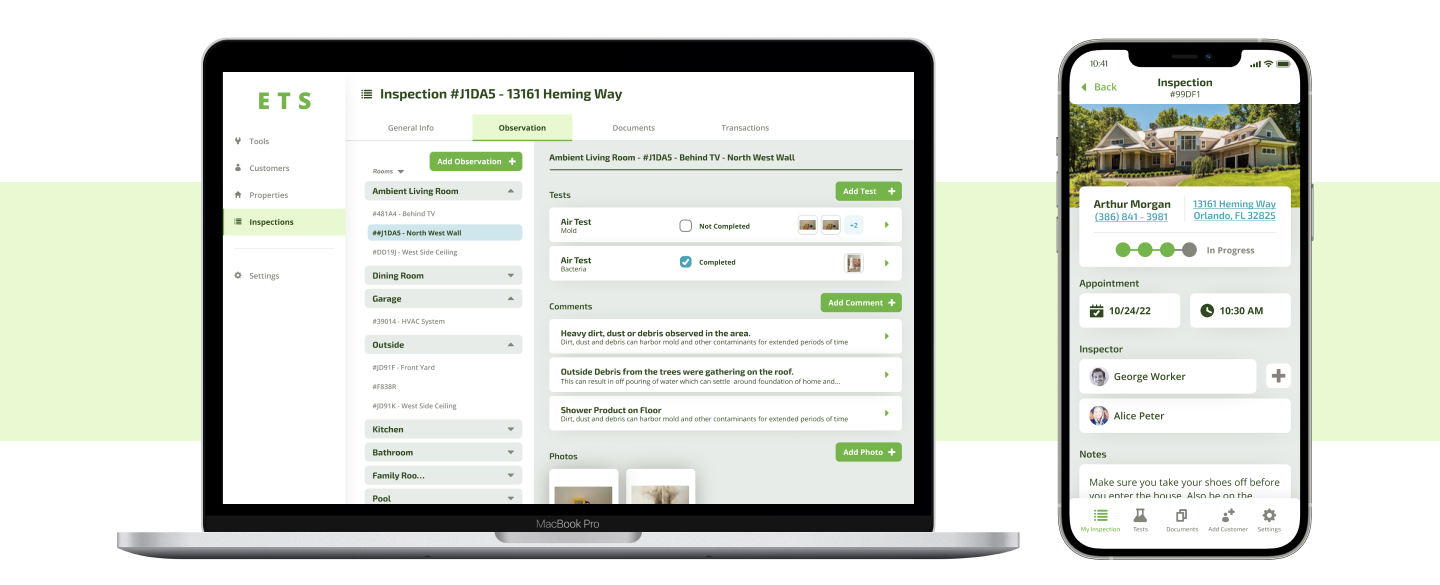
ETS is a white-labeled environmental assessment tool designed to create synergy between field and office work.
I was the product designer on this project. I was heavily involved in the discovery, ideation, and design phases.
My goal was to improve and streamline the user experience for the existing product, which required heavy modifications.
Discovery
To help me understand the previous build, I met up with the product owner in order to gain a high level understanding of the existing product.
Next, I reverse engineered both the field (mobile) and office (desktop) app. Through this, I developed an understanding of the business logic behind the applications.
User Stories
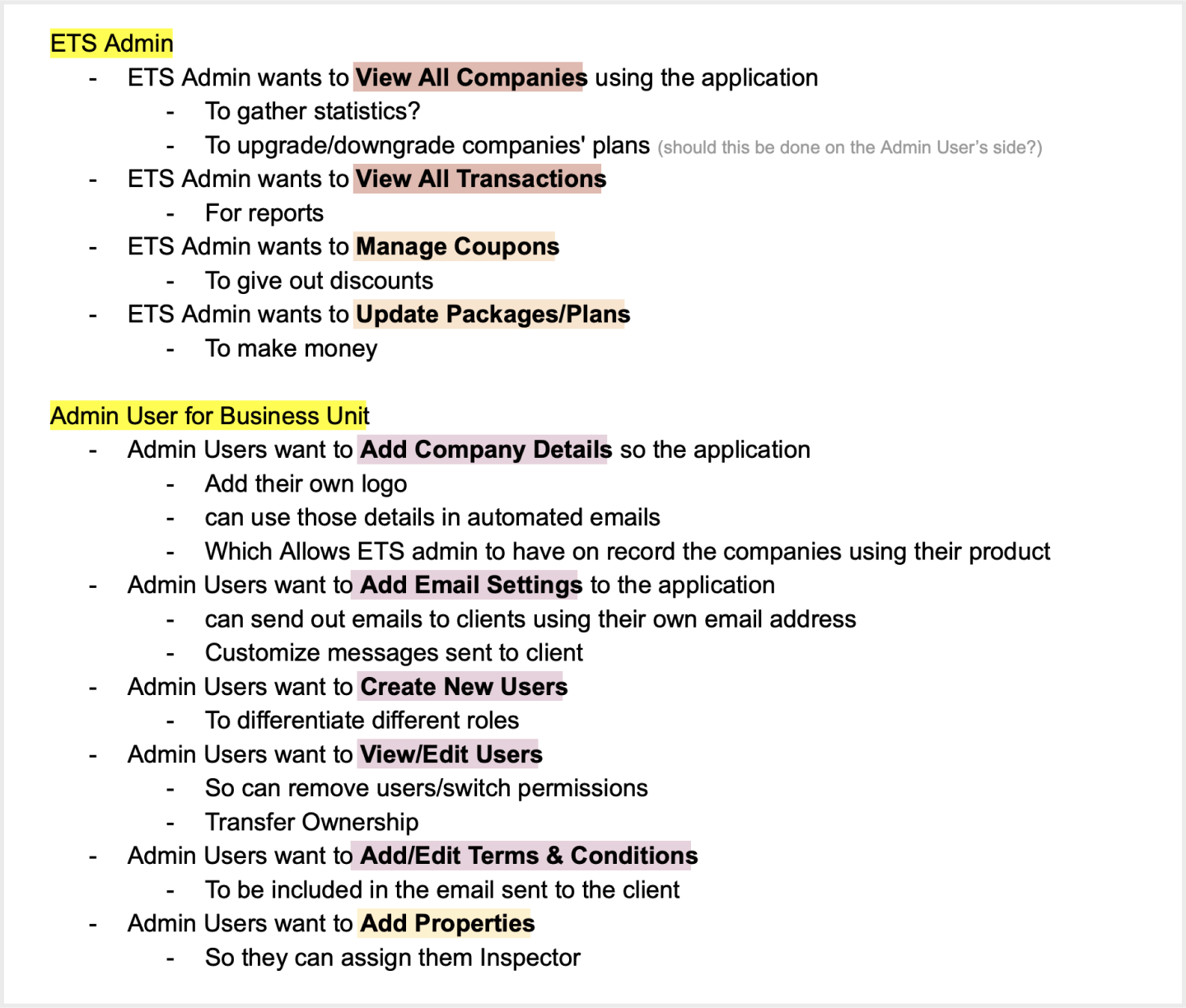
Dissecting the product allowed me to write out user stories for the new build. I categorized the new stories by user type, and validated my findings with the director of technology.
Building out user stories helped me determine which features to add or remove from the existing product.
Analog
Analog
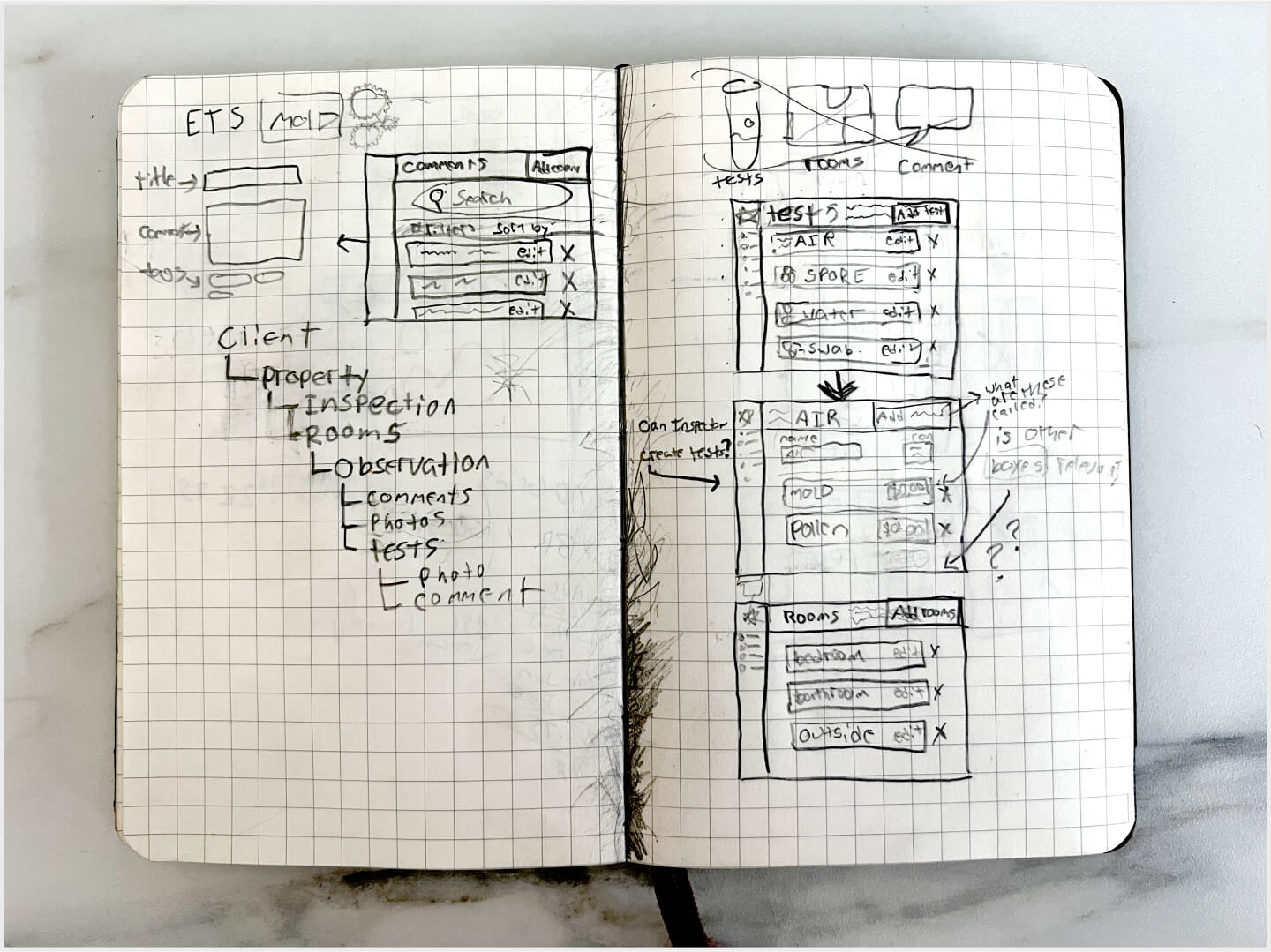
Before I head to the computer, I grab a pencil instead. It allows me to get my ideas out in a quick manner. I was able to derive general layout and information architecture in my sketchbook.
Prototyping and Wireframing
Prototyping and Wireframing
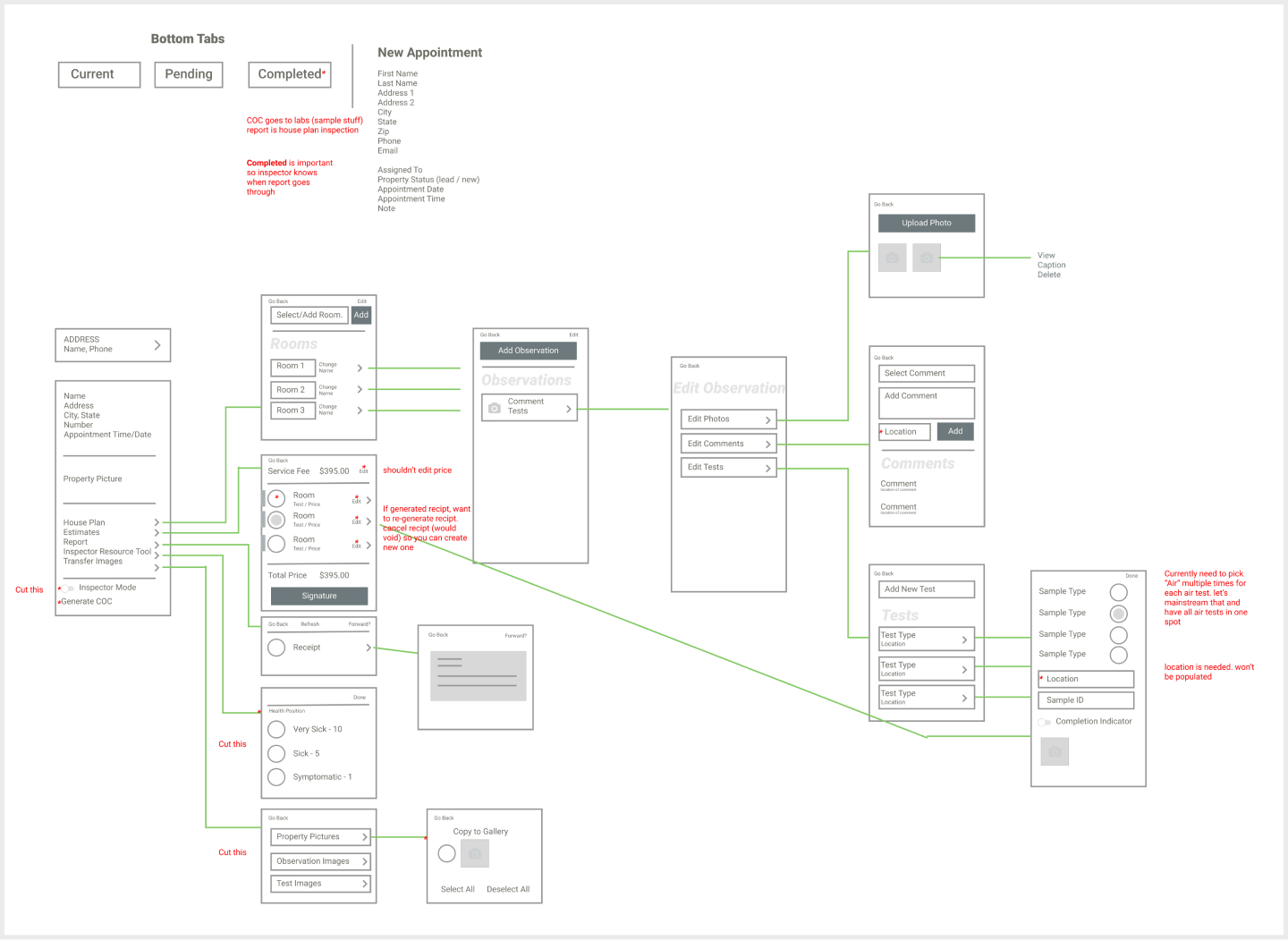
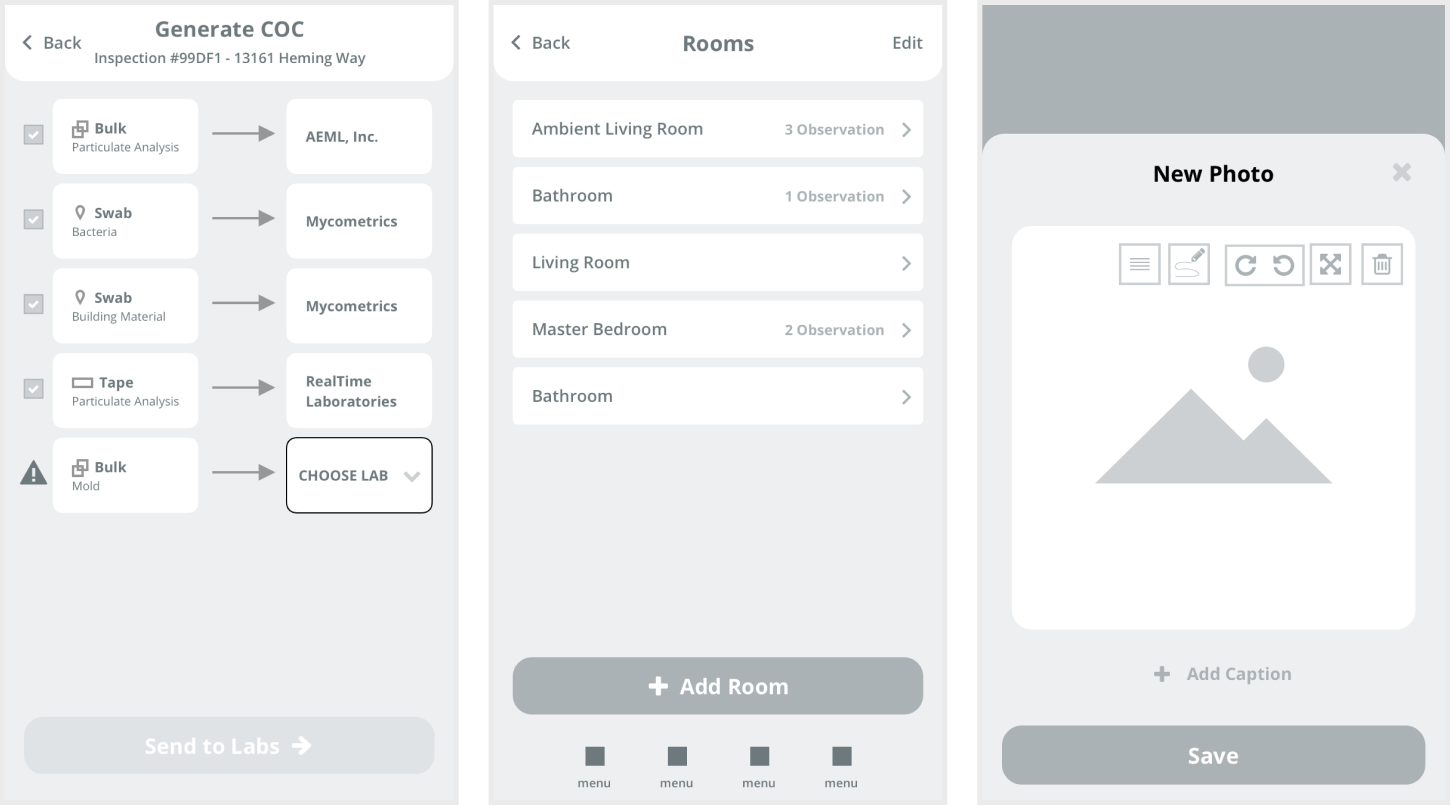
The next step was to wireframe and prototype the screens derived from the user stories.
User Flows
I broke down more complex stories by turning them into user flows. This allowed me and the stakeholders to better visualize the intricacies of each flow.
Design Phase
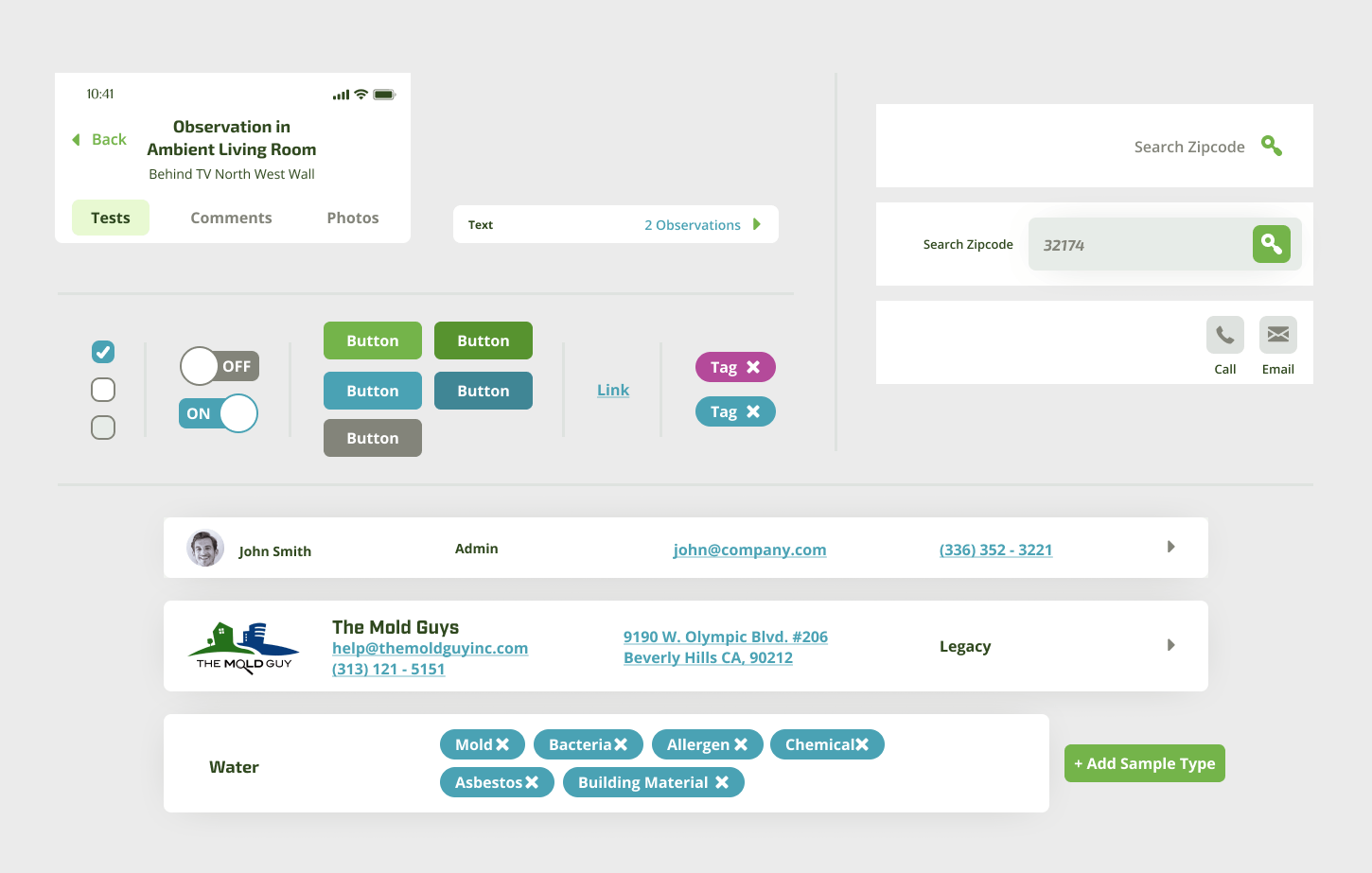
For the design phase, I adopted the Atomic Design Methodology, which helped me stay focused on building components from the bottom up, while maintaining a unified look and feel.
For the design phase, I adopted the Atomic Design Methodology, which helped me stay focused on building components from the bottom up, while maintaining a unified look and feel.
Customizable Interfaces
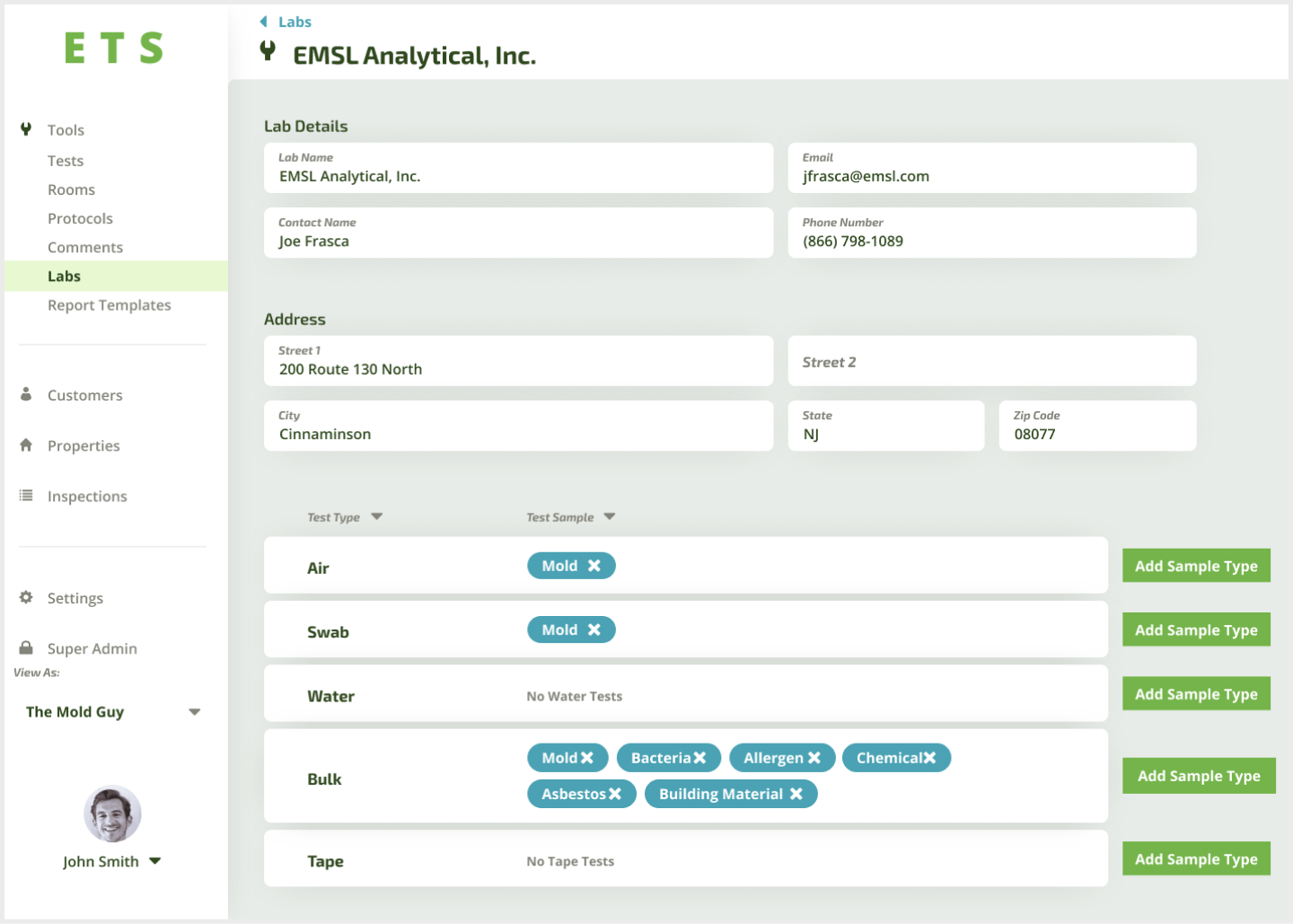
Since ETS is a white-labeled product, the design required that system tools could be completely customized by the company using it.
For example, each company’s contracted testing labs offer unique test or sample types, so I built the “Labs” page in a way that is fully configurable.
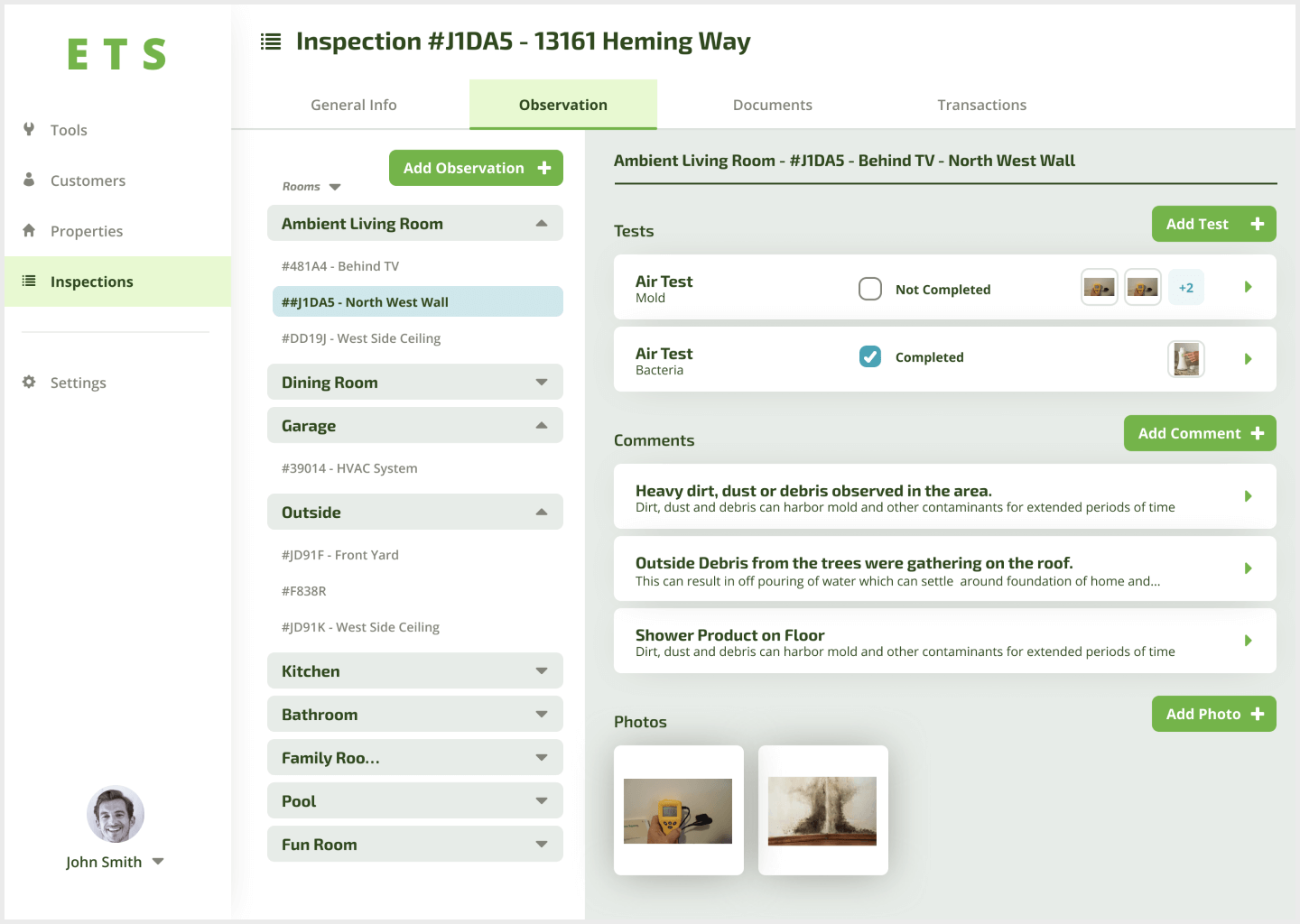
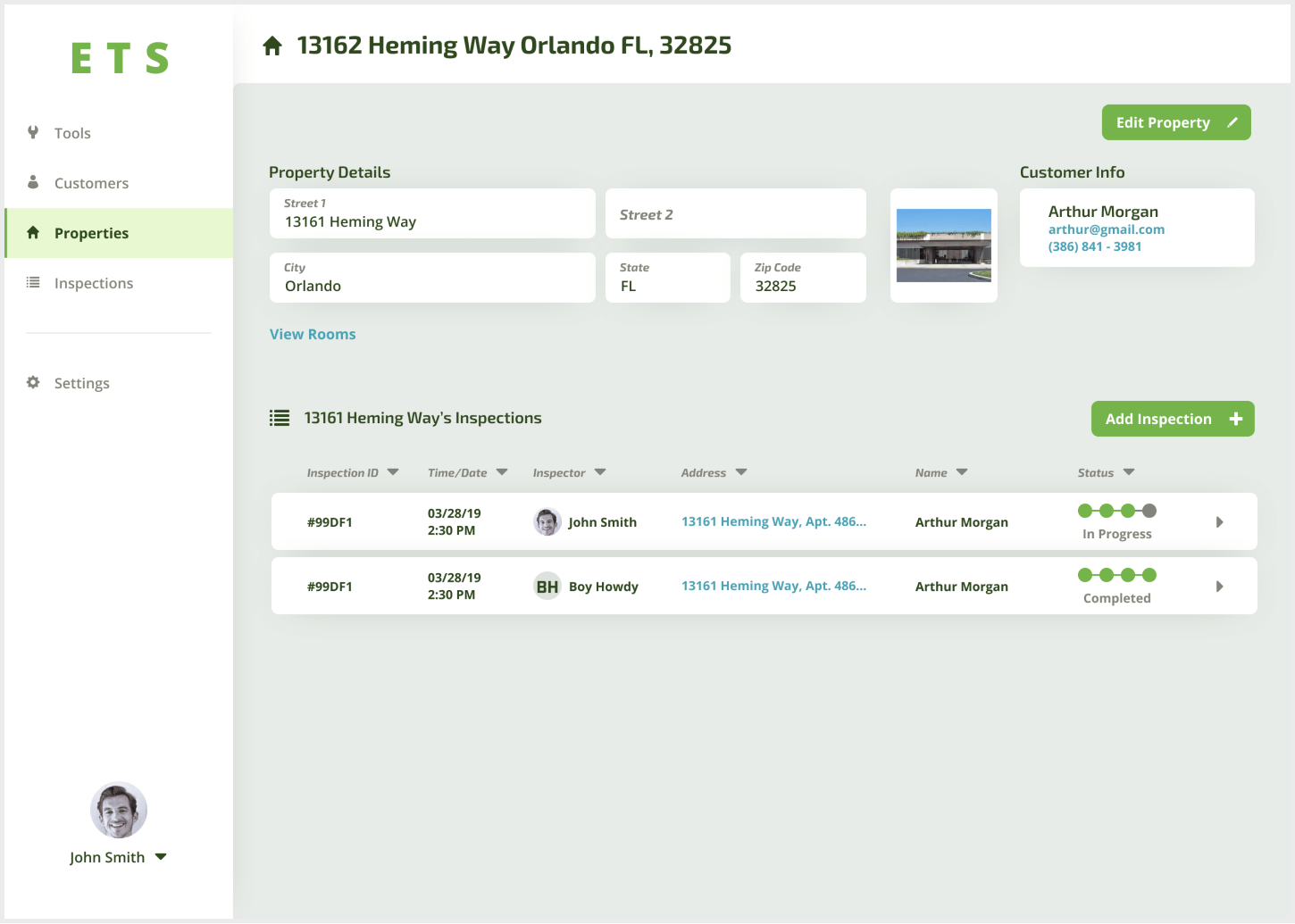
Investigative Report
I was challenged with the task of building an interface that streamlines the process of producing an Investigative Report. After test results return from the lab, this interface compiles an extensive legal document.
I was challenged with the task of building an interface that streamlines the process of producing an Investigative Report. After test results return from the lab, this interface compiles an extensive legal document.
Takeaways
ETS was an opportunity to work autonomously and participate in the decision-making conversations directly with stakeholders. It was also a great opportunity to hone my design skills and implement a design system that was robust and light weight.